Created by: Kristinn Magnusson
In this article, you will read about the email template designer in exMon DG. Using the email template designer, users can configure how their emails will look and what information they will include. There are many reasons why this can be useful. One such reason could be to highlight the most important information in the email as well as incorporate your company branding.
Resource: HEX colour picker, click here.
Designer controls
The designer has four primary controls that make creating and configuring email templates easier. These controls are:
- Text designer
- Toolbox
- HTML generator
- HTML interpreter
This allows you to design the look & feel of your email template. The designer content is a combination of standard HTML and features added to the template.
While you can write these features into the text designer, you can also drag the features onto the text designer using the template toolbox. Depending on the type of template you are configuring, the toolbox will show you all the available features for the selected template type.
While you are creating your email template, the HTML generator will try to render the template in the text designer. This will allow you to see the rendered HTML in the generator as well as preview it in the HTML interpreter.
Parent template
Email templates can select another template as their parent. This allows you to create a stylesheet that multiple email templates can select as their parent template, reducing repetition in email templates. You can also create more complicated email template structures with a template having another as a parent and a third as a child.
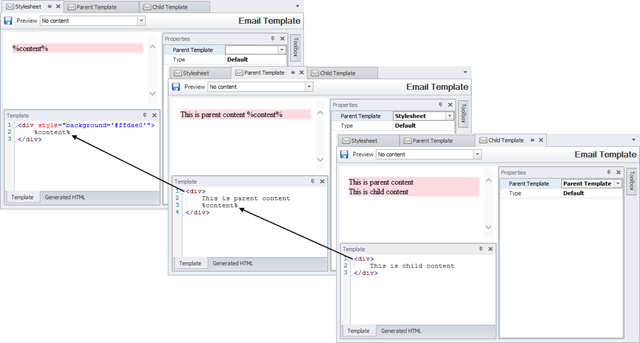
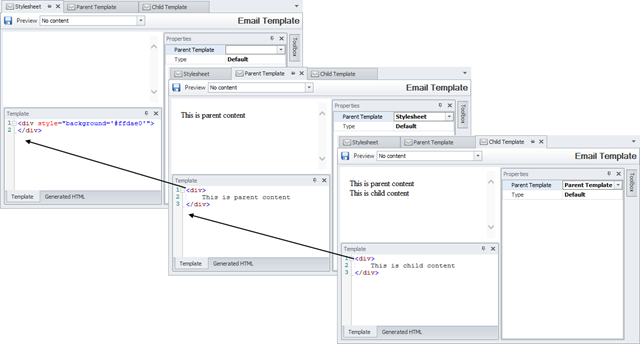
When a template has selected its parent template, it will recursively replace its parent’s content with the content of the child template. Alternatively, it can add the child content to the end of the parent template if a content block is missing from the parent template. Here is an example of that in action:

Here we see how Child Template inherits “This is parent content” from Parent Template and the background colour from Stylesheet.

Since neither Stylesheet nor Parent Template defines a content block, their respective children are appended to the end of the template.
Content preview
Preview content is a small addition to the new template designer that allows you to test your template with static data. This should help you get an idea of how your emails will look using the template.
Template type
To simplify email templates it helps to define their type. This reduces the number of email templates in the parent template dropdown, as only the parent template can only be selected. Furthermore, the toolbox and content preview will only show items that can be used by the selected type, reducing the chance of mistakes being made while developing a new email template.
Note: If you require assistance, please create a support ticket here
